おはようございます。
ブログをご覧いただきありがとうございます。
WordPressのテーマ『SWELL』を使用されていて、Tweet中にご自分のブログURLを書いたにも関わらず、うまくアイキャッチ画像が表示されない方のための解決方法となっています。
皆さんもご存知の通り、ブログを始めた直後には、直ぐにGoogle検索で記事がヒットすることはありません。
そこでTwitterなどを利用し、ご自分のブログの宣伝をしたりする訳ですが、何度ツイート本文中にURLを書いても、Twitterカードがうまく機能せず、あなたのブログのアイキャッチ画像表示されない。なんてことはありませんか?
そこで、今回はそのやり方を解説していきます。
SEO SIMPLE PACKのインストール
まず最初に、SWELL公式でも推奨されているプラグイン『SEO SIMPLE PACK』のインストールを行います。
やり方は簡単です。
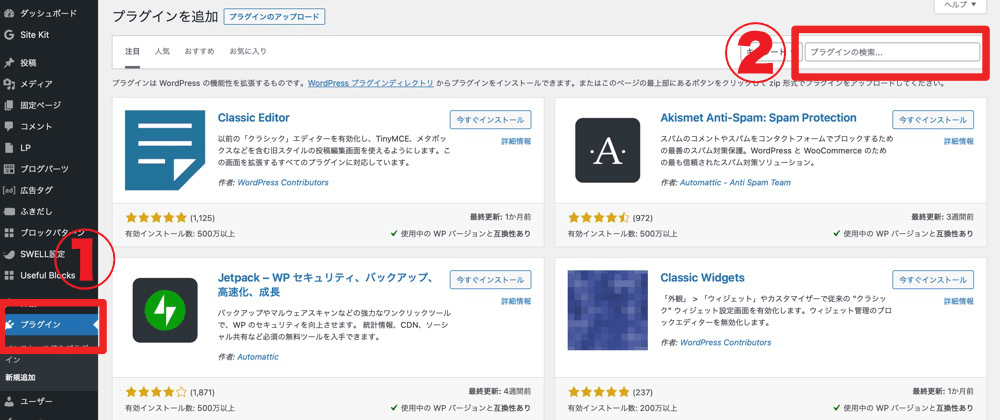
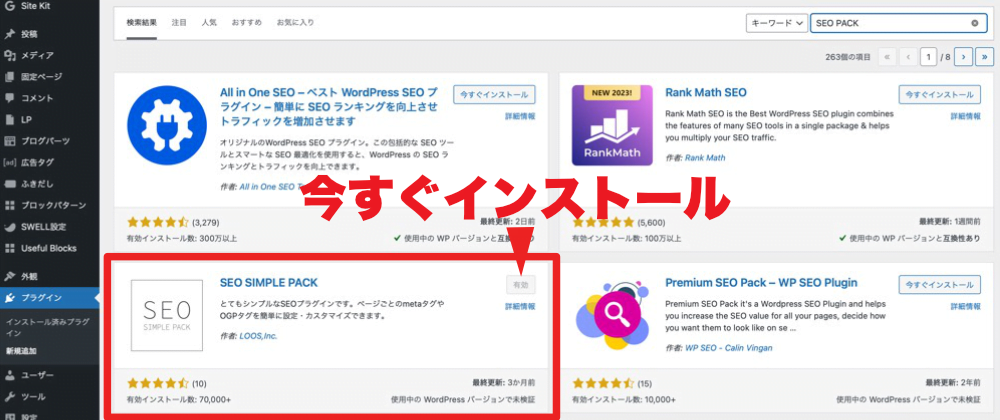
最初に画面左にある『プラグイン』→右上の検索ボックスに『SEO SIMPLE PACK』と入力します。

『SEO SIMPLE PACK』が表示されたら、『今すぐインストール』をクリック。
次に『有効化』のボタンが表示されるので、クリックします。

SEO SIMPLE PACK OGP設定
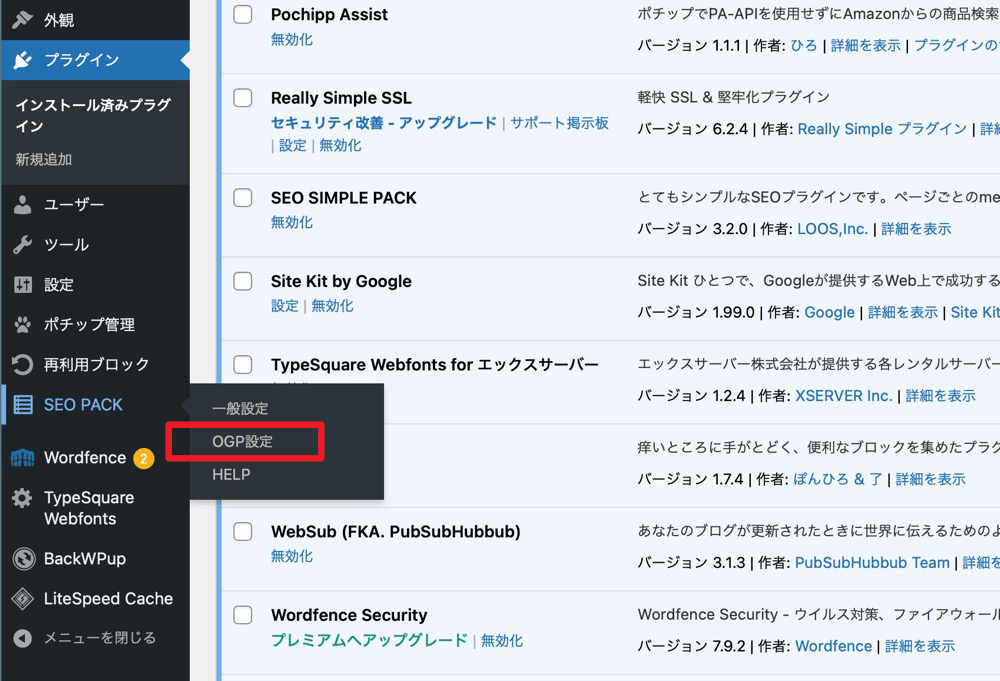
プラグインとして『SEO SIMPLE PACK』が有効化されると、左側に『SEO PACK』と表示されます。
クリックすると一般設定、OGP設定、HELPと表示されますので、『OGP設定』を選んで下さい。

OGP設定のタブが開いたら設定を進めていきましょう。
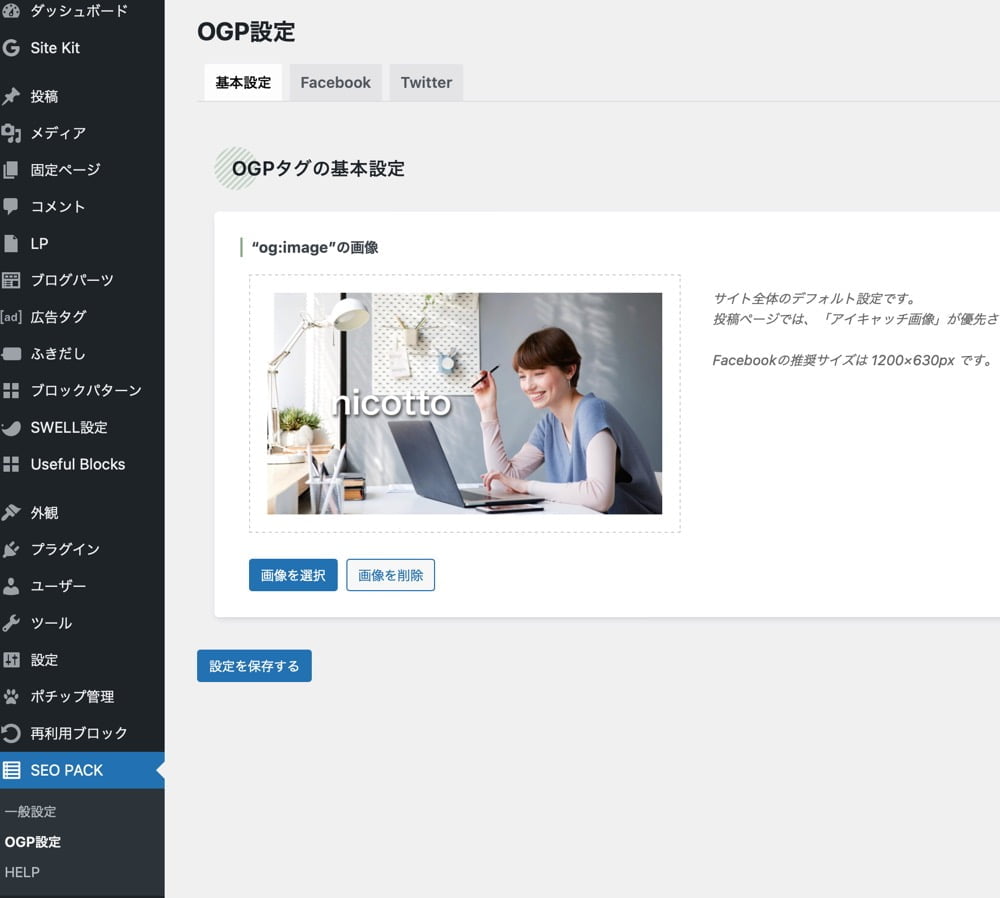
先ずは『基本設定』タブで、表示させたいアイキャッチ画像を『メディア』内から選択します。
推奨画像サイズは1200×630ピクセルです。Photoshopなどで画像を調整できる方は、事前に解像度を72dpi(ppi)に変更しておくと画像サイズが軽くなります。
画像が枠内にきちんと表示されたのを確認した後、『設定を保存する』を忘れずにクリックします。

画像を設定できたら次に『Twitter』タブを開いて下さい。
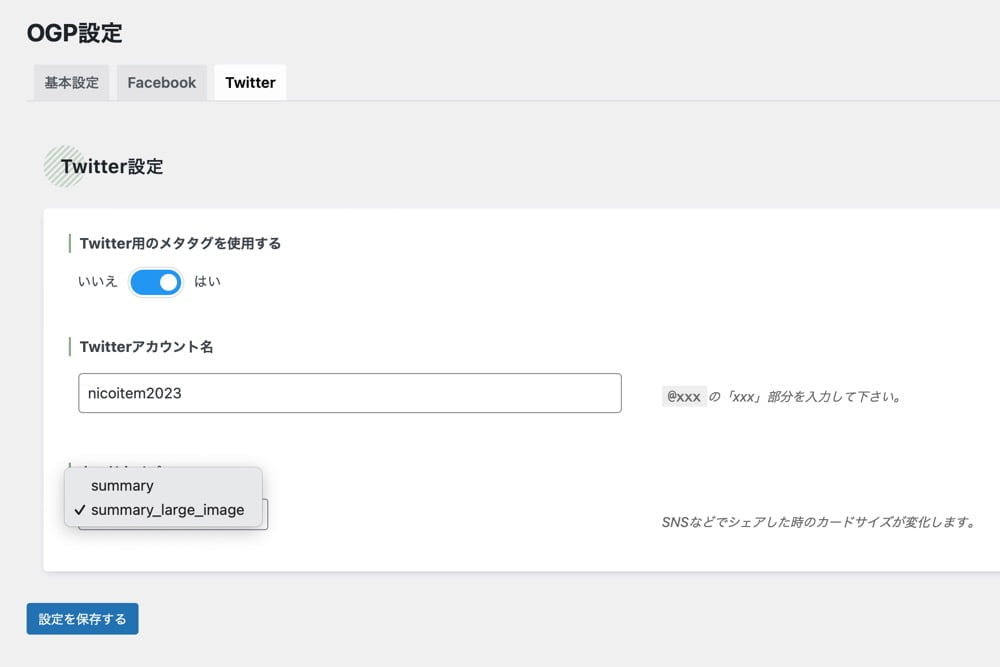
上から順番に設定していきます。Twitter用のメタタグを使用するを『はい』に。
次にTwitterアカウント名を入力して下さい。このとき、最初の@マークは不要です。
アカウント名とは、Twitterのプロフィール画面のアイコン下に表示される@マークから始まる名前です。
最後にカードタイプを選択します。
カードタイプは2種類用意されています。
『summary』は細長い感じに表示されます。画像が縮小表示されてしまいますが、なるべく目立たないほうが良い方はこちらを選んで下さい。
『summary_lage-image』は通常サイズになります。バランス良く表示されるので、一般的にはこちらを選んでおくと間違いないと思います。
最後に『設定を保存する』を忘れずにクリックします。

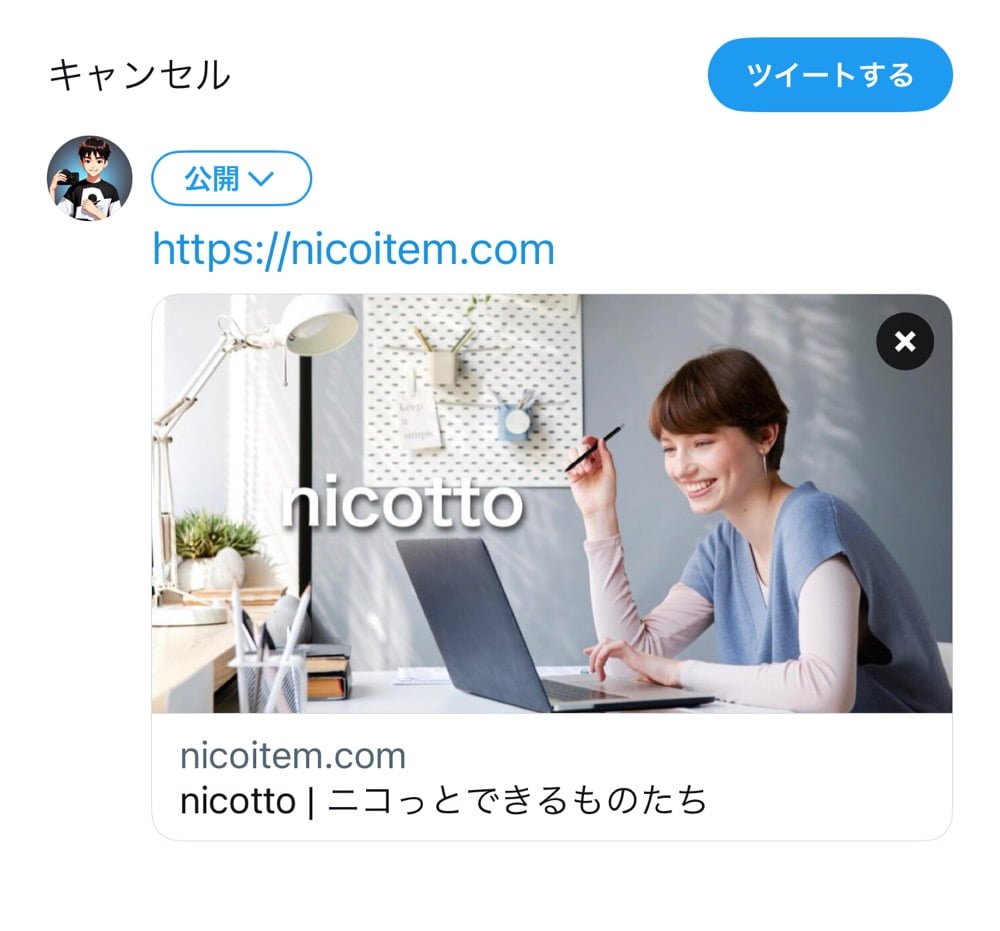
設定が完了したら、実際にTwitterの投稿画面でURLを入力してみましょう。
きちんと設定されていれば以下のように表示されます。
Twitter標準で試験サイトも用意されてます。
Card validator でURLを入力し確認することも可能です。

アイキャッチ画像がうまく表示されない方
設定したにも関わらず、うまく表示されない方は次の操作を行ってみて下さい。
画面左にある『SWELL設定』をクリックすると、タブが複数表示されます。
その中の最後にある『リセット』タブを開き、上から2番目にある『キャッシュのクリア(ブログカード)』の
『キャッシュを削除する』をクリックしてください。
操作が終わったら、しばらく待ちます!
時間にして10分程度は我慢してください。

無事に表示されている事と思います。
もしもうまく表示されない方は、もう一度最初から操作してみてください。
意外と押し忘れだったり保存出来てなかったりなんてこともありますので、慌てずひとつずつ確認して進めてみてください。
いかがだったでしょうか。
ブログとTwitterを上手に連携されてる方は多いので、ぜひ素敵に表示させるようチャレンジしてみてください。
最後までごらんいただき、ありがとうございました。